리액트 상태 관리 라이브러리
상태 관리에 대한 3가지 접근 방식
Flux
- 저장소, 액션, 리듀서 등을 이용해서 상태를 업데이트하는 방식
- Redux, zustand
Proxy
- 컴포넌트에 사용되는 일부 상태를 자동으로 감지해서 업데이트 하는 방식
- Mobx, Valtio
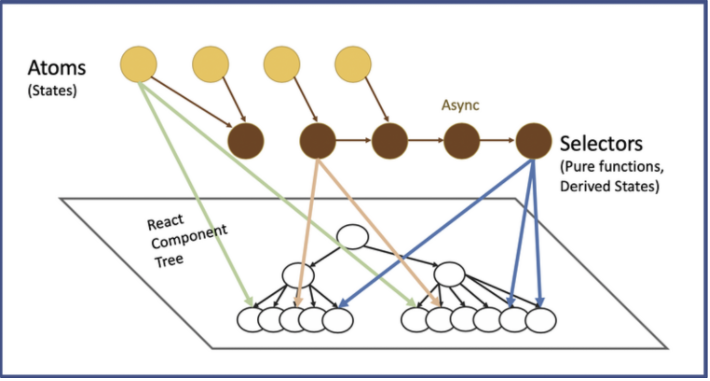
Atomic
- 원자를 이용하여 상태를 관리하고, 분산하는 방식
- Atom(원자; 상태의 단위)는 상태를 관리하기 위한 구성 요소
- Recoil, Jotai
#Redux Redux toolkit
redux 공식 문서
redux toolkit 공식 문서
중앙 집중식 스토리지와 상태 업데이트를 위한 reducer를 사용한다.
단방향 데이터 흐름
- action이 발생되면 디스패치에 의해 중앙 스토어에 변경된 사항이 저장되고, 변경된 사항이 자동으로 업데이트 된다.
장점
- 탄탄한 커뮤니티와 버그가 생겨도 해결하기 쉽다.
- 참고할만한 보일러플레이트가 많다.
- 미들웨어를 사용하면 비동기 처리를 할 수 있다.
- 단방향 데이터 흐름이기때문에 reducer 등의 단위 테스트가 비교적 쉽다.
- 액션에 따른 모든 변경을 추적할 수 있다.
- 상태를 쉽게 예측할 수 있고, 유지보수가 편리하다.
단점
- 구조가 매우 복잡하다.
- 상태 관리를 위해 작성해야하는 코드들이 불필요하게 많다.
- 새로 고침 시 리덕스 store의 state가 초기화된다.
- redux-persist를 설치해서 sessionStorage, localStorage에 저장할 수 있다.
- Hook 기반의 상태관리 라이브러리가 아니다.
Redux를 사용하면 좋은 경우
- 큰 규모의 코드베이스로 많은 사람들이 작업해야할 때
#Zustand
Zustand는 독일어로 ‘상태’라는 뜻을 가진 라이브러리이며 Jotai를 만든 카토 다이시가 제작에 참여하고 적극적으로 관리하는 라이브러리이다.
Zustand 특징
- 특정 라이브러리에 엮이지 않는다
- 한 개의 중앙에 집중된 형식의 스토어 구조를 활용한다
- 상태를 정의하고 사용하는 방법이 단순하다
- Context API를 사용할 때와 달리 상태 변경 시 불필요한 리랜더링을 일으키지 않도록 제어하기 쉽다.
- 동작을 이해하기 위해 알아야 하는 코드 양이 아주 적다.
장점
- 187KB의 작은 크기
- 사용법이 간단하다
- 작성해야하는 코드가 적다
- Redux devtools 이용해서 디버깅할 수 있다
- subscribe 기능을 사용하면 자주 렌더링 되는 항목에 대해 렌더링을 유발하지 않고 변경할 수 있다.
- Hook 기반으로 만들 수 있다.
사용방법
create함수를 이용하여 상태와 상태를 변경하는 액션을 정의한다.
1
2
3
4
5
6
7
8
import create from "zustand";
// set 함수를 통해서만 상태를 변경할 수 있다
const useStore = create((set) => ({
bears: 0,
increasePopulation: () => set((state) => ({ bears: state.bears + 1 })),
removeAllBears: () => set({ bears: 0 })
}));
#Recoil
장점
- useState 훅과 비슷, 직관적이면서 간단한 구조이다.
- Selector를 사용하여 비동기 처리를 할 수 있다.
단점
- devtool 이 없어 디버깅이 상대적으로 불편하다.
- 전역 상태에 직접 접근하여 상태를 업데이트 할 수 있기 때문에 어느 컴포넌트가 언제 상태를 변경하는지 알기 어렵다
- 업데이트가 느리다.
#jotai
atom : 상태조각, 아주 작은 단위의 상태
atomic model을 기반으로 만든 상태 관리 라이브러리
장점
- useState 훅과 비슷, 직관적이면서 간단한 구조이다.
- 사용이 쉽다.
- 비동기처리를 위해 별도의 라이브러리를 설치할 필요가 없다.
- 리렌더링 문제를 줄여주고, selectAtom, splitAtom과 같은 유틸을 지원해준다.
- react-quey등의 다른 라이브러리들과 쉽게 연동할 수 있다.
참고 사이트
This post is licensed under CC BY 4.0 by the author.