Feature-Sliced Design (FSD)
원티드 프리온보딩 아키텍처 강의를 들으며 많은 사람들이 사용하고 있는 FSD 구조에 대해 정리한 글입니다.
Feature-Sliced Design (FSD)
홈페이지: https://feature-sliced.design/
Feature-Sliced Design (FSD)은 프론트엔드 프로젝트를 위한 아키텍처 방법론입니다. 간단히 말해서, 코드를 구성하는 규칙과 관례를 모은 것입니다. 이 방법론의 주요 목적은 끊임없이 변화하는 비즈니스 요구 사항에 직면하여 프로젝트를 더 이해하기 쉽고 체계적으로 만드는 것입니다.
특징
- 명시적인 비지니스 로직
- 적응성
- 기술 부채 및 리팩토링
- 명시적 코드 재사용
구성 요소
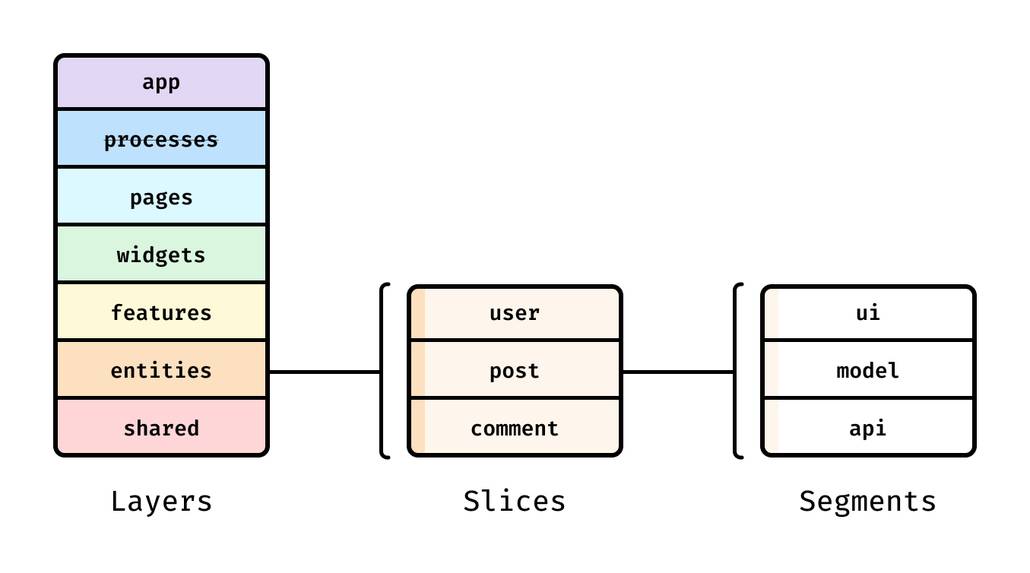
위 그림은 레이어, 슬라이스, 세그먼트 세 개의 부분으로 구성되어 있습니다.
Layers (레이어)
위에서 아래로 배열되고 app, processes, pages, widgets, features, entities, shared 7개로 이루어져 있습니다.
entities는 두 번째 부분인 Slices에 연결되어 두 번째 Slices가 entities의 콘텐츠가 됩니다.
- app: 앱을 실행하는 모든 것 (라우팅, 글로벌스타일 등)
- process: 더 이상 사용되지 않음
- pages: 중첩 라우팅의 전체 페이지 또는 페이지의 큰 부분
- widgets: 페이지에 사용되는 독립적인 UI
- features: 재사용되는 부분 (비즈니스 로직)
- entities: 비즈니스 엔터티
- shared: 재사용 가능한 기능 (axios 설정 등)
Slices (슬라이스)
위에서 아래로 배열되고 user, post, comment 3개로 이루어져 있습니다. post 부문은 세 번째 부분인 Segments에 연결되어 post의 콘텐츠가 됩니다.
자유롭게 이름을 지을 수 있으며, 원하는 만큼 만들 수 있습니다. 동일 레이어에 있는 다른 슬라이스를 사용할 수 없으므로 높은 응집력과 낮은 결합도를 만듭니다.
Segments (세그먼트)
위에서 아래로 배열되고 ui, 모델, api 3개로 이루어져 있습니다.
- ui: UI 표시와 관련된 모든 것 (UI 구성요소, 날짜 포맷터, 스타일 등)
- api: 백엔드와 상호작용
- model: 데이터 모델 (스키마, 인터페이스, 비즈니스 로직)
- lib: 라이브러리 코드
- config: 구성 파일 및 기능 플래그
- consts: 상수
모듈식 아키텍처
단순해서 많이 사용되는 아키텍처
컴포넌트간의 암묵적인 연결과 모듈의 복잡성때문에 프로젝트를 유지보수하기 어렵다는 단점이 있습니다. 지속적인 유지보수가 없는 작은 프로젝트나 개인 프로젝트에 적합한 아키텍처입니다.
또한 기능을 어떤 모듈이나 컴포넌트에 넣을지 명확하지 않을 때가 있으며, 다른 모듈에서 모듈을 사용할 때 어려울 때가 있습니다.
결론
복잡하지 않거나 적당히 복잡한 프로젝트에서는 단순한 모듈식 아키텍처를 사용하는 것이 좋으며, 그 외에 팀원이 많거나 기능이 복잡한 프로젝트에서는 기능단위로 분할하여 설계하는 기능 분할 설계를 하는 것이 좋습니다.
참고 사이트