HTML 기본 (시맨틱 태그)
시맨틱 태그란?
- 포함된 콘텐츠의 특정 의미를 정의하고 목적을 갖는 태그
- 태그에 의미를 부여함으로써 웹사이트의 구조를 파악하기 쉽도록 도와주기 위해 만들어진 것
- 콘텐츠를 논리적 섹션으로 구성하고, 각 부분이 역할과 기능을 전달하는데 도움을 줌
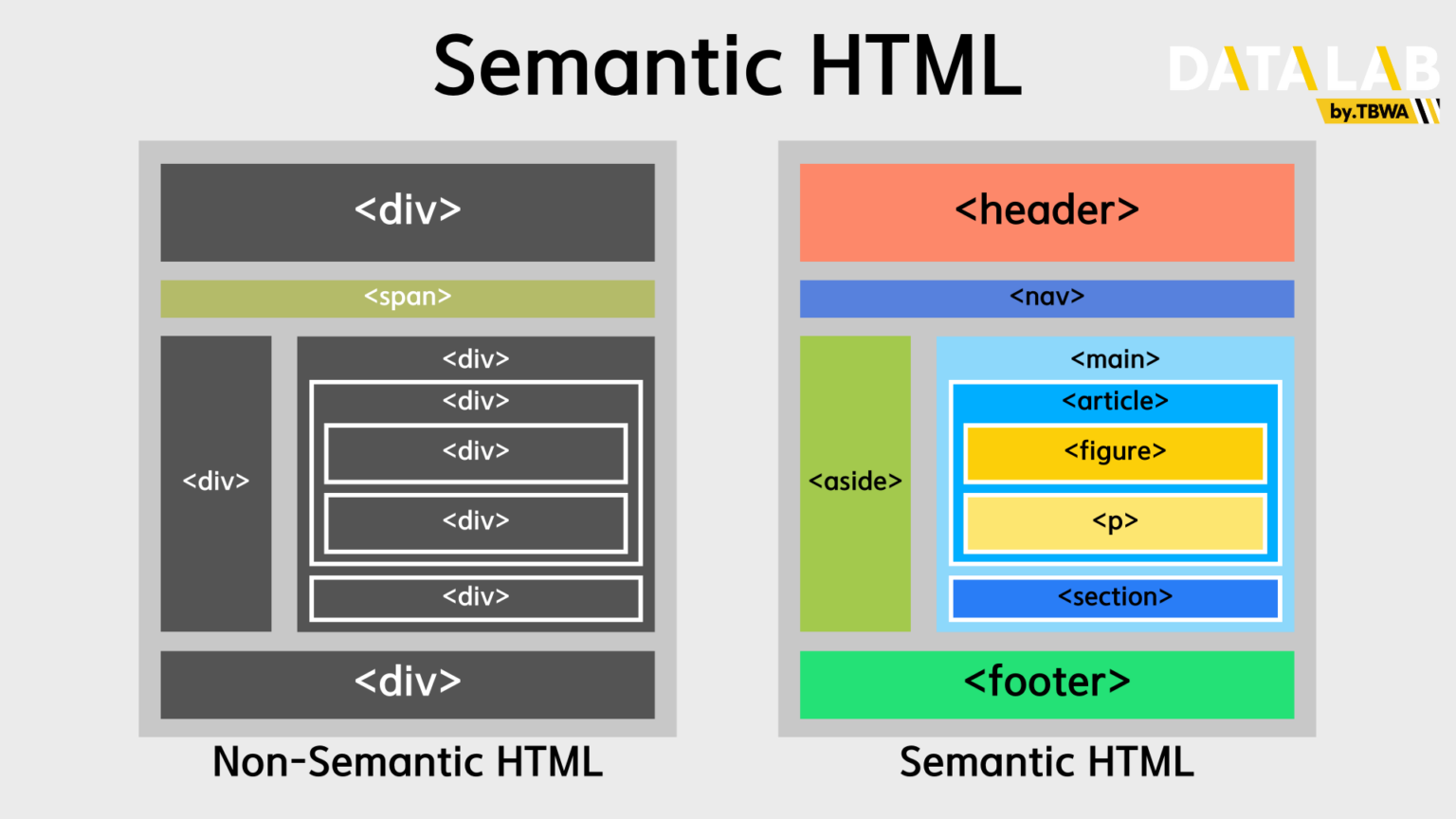
<header><nav><article><section><footer><main><aside>
시맨틱 태그 종류
| 구분 | 내용 |
|---|---|
<header> | 문서나 섹션의 머릿글 로고, 탐색, 제목 및 기타 소개 정보가 포함된 페이지 상단 부분을 정의 |
<footer> | 문서 또는 섹션의 바닥글 연락처 정보, 사이트 맵, 웹사이트를 하나로 묶고 SEO를 강화하는 데 도움이 되는 소셜 미디어 사이트에 대한 링크와 같은 추가 링크가 포함 |
<nav> | 웹사이트의 메뉴, 탭, 탐색경로 등 탐색 링크가 포함된 페이지 부분 |
<main> | 메인 내용을 담는 태그 태그는 문서에서 유일해야 함 |
<section> | 페이지를 여러 주제나 하위 제목 등 목록을 형성 특정 주제 또는 부제목과 관련된 주제별 콘텐츠 그룹을 정의 |
<article> | 독립적으로 배포하거나 재사용할 수 있는 독립형 콘텐츠를 정의 블로그 게시물, 뉴스 기사, 제품 리뷰 등 |
<aside> | 옆에 위치하는 콘텐츠를 담는 태그 사이드바를 놓기 위해 사용 |
<detials> | 사용자가 보거나 숨길 수 있는 추가 세부 정보를 정의하는 태그 사용자와 상호작용이 가능 사용자는 버튼을 통해 열고 닫을 수 있음 |
<summary> | <detials>에서 보이는 부분을 담당 |
<figure> | 일러스트레이션, 다이어그램, 사진, 코드 목록 등과 같은 자체 포함된 콘텐츠 |
<figcaption> | <figure> 요소에 대한 캡션을 정의 문서에서 사진의 설명을 추가하기 위해 사용 |
시맨틱 태그를 사용하면 좋은 점
- 코드를 읽는 것이 쉬워지고, 검색엔진(기계)에서는 콘텐츠를 더 쉽게 이해할 수 있어짐 (SEO; 검색엔진 최적화)
접근성과 가독성 측면에서 다양한 이점을 얻을 수 있음
참고 사이트
This post is licensed under CC BY 4.0 by the author.